Surpassing the competition in today’s digital world requires an online presence, whether it’s through developing websites, native applications, or web applications.
Despite this, we also know that it takes a great deal of energy, time, and money to build a website or application with high-end features and cross-platform compatibility.
In contrast, web apps are ideal for businesses that need something portable and have complex features, platform independence, scalability, and flexibility.
But wait, what is a web application, and how is it different from websites and native applications? Let’s find out!
What is a Web Application (Web App)
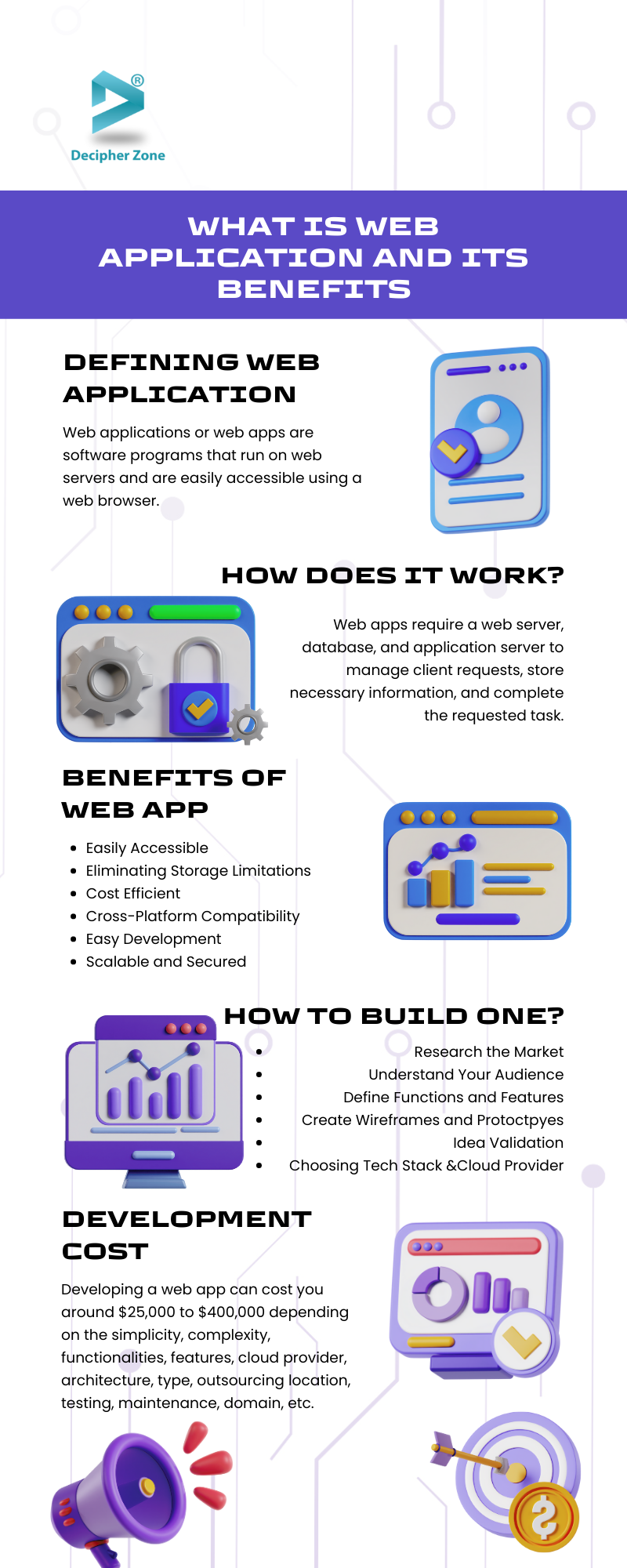
Web applications or web apps are software programs that run on web servers and are easily accessible using a web browser. In simple terms, it can be defined as an application program that uses web-based tools and technologies to perform given tasks.
Web applications are used by businesses to transfer information and deliver services to users over a secured remote network.
Numerous features of a website that you come across in your day-to-day life, such as search and filtering, online calculators, webmail, shopping carts, social media news feeds, and instant messaging are all examples of web application designs.
The core purpose behind web application popularity is the ability to provide users with access to complex features and functionalities without configuring or installing the application on their devices.
A web application contrasts with native apps that one needs to install on their personal computer or smartphone.
While Microsoft Word is an example of a desktop application for word processing, the majority of the population is leaning towards Google Docs - a word processing web application that offers every functionality of a native app but can be accessed using any latest web browser like Chrome, Firefox, Bing, Safari, etc.
How Web App Works?
Web apps are created using web programming languages like HTML, CSS, and JavaScript that rely on the browser to render the execution of the application program. While some web apps require dynamic server-side rendering, being static others have no such requirements.
Web apps require a web server, database, and application server to manage client requests, store necessary information, and complete the requested task. Unlike a fully-fledged application, you only need a small development team and development cycle to create a web application successfully.
Web apps workflow looks as follows:
-
The client sends a request over the internet to the web server using a web browser.
-
This request is then forwarded to the suitable application server by the web server.
-
If the request requires database querying and data processing, then the application server performs the task to generate the required output.
-
Then the output is sent to the web server that finally responds to the request by showing the information on the client’s screen.
If you want to know more about the basics of web applications then remember to check out our other blogs: Web Application Architecture, Basics of Web App Development, and Best Practices.
Investing in web application development for your business can result in several benefits.
7 Web Apps Benefits for Business
Here are a list of 7 advantages of web apps that you need to know about.
-
Cross-Platform Compatibility
-
Efficient Storage
-
Cost-Efficient
-
More Manageable
-
Data Security
-
Scalability
-
Easy Integration
1. Cross-Platform Compatibility
Web apps can be accessed across different platforms using all web browsers, making it easy for teams in different locations to access shared content management systems, documents, and other applications.
2. Efficient Storage
Web apps only need to be installed on the server side and leave minimal requirements on the user's device. Thus, it doesn’t need to be installed on the local device, eliminating storage limitations.
3. Cost-Efficient
Developing a web application requires a small team of developers and shorter development cycles, making it more cost-efficient and simple than native apps.
4. More Manageable
As web apps run on web browsers regardless of the platforms, developers don’t have to worry about creating separate client sides for multiple operating systems. Also being stored on a web server, it becomes easier for developers to make changes and updates in the web app centrally.
5. Data Security
A web application is generally hosted on a secure server, which protects the data from theft or loss. Also, web applications are accessible through web browsers, so if a computer crashes or gets stolen, data won't be lost.
6. Scalability
Scalability refers to the feature of a web app to handle changes in traffic volumes and a growing amount of work. And as web apps are stored in cloud infrastructure from the beginning which makes scaling them up and down based on user traffic effective.
7. Easy Integration
Web applications can be easily integrated with other web applications, which can increase productivity and efficiency. For example, a web application can be integrated with a CMS or CRM system to manage content and provide salespeople with the information they need to close deals.

Steps to Develop a Web Application
Here are the steps to develop a successful web app for your business.
-
Researching the market to identify what issue your web app is going to solve for the user.
-
Once you have developed a solid idea around web app development, the next step is to understand your audience by asking questions like who will use it, what tech stack would be best for your unique business approach, and so on.
-
Then comes the most crucial step - defining features and functionalities. Choose only those functionalities for the web app that will enhance the user experience instead of attempting to create an all-inclusive one.
-
Create a blueprint of the web app workflow by marking locations of text, images, call-to-action buttons, etc. that will give the development team a precise idea of your requirements.
-
Based on the initial sketch/blueprint you have provided, the UI/UX developers will create wireframes and prototypes - a digital design that explains in detail how the web pages will be and give some interaction points that will make it look like the real web app only with lesser functionality.
-
Now before moving on to the development phase, you need to validate your idea with coworkers and other stakeholders. You can share the prototype with them and ask for their feedback for further improvements.
-
Discuss the web app development tools and technologies with the development team to make the further process faster and more efficient.
-
Also, don’t forget to pick a cloud provider and purchase a domain and server with SSL to launch the web application.
-
Finally, test the web app to check its performance and make it live for the end users.
How much does it cost do develop a Web Application
Developing a web app can cost you around $25,000 to $400,000 depending on the simplicity, complexity, functionalities, features, cloud provider, architecture, type, outsourcing location, testing, maintenance, domain, etc.
We have also written a separate blog for web app development costs, that you must look for to find more interesting factors behind pricing variations.
Also, if you want to develop a well-planned web app for your business, then you can get in touch with our experts, share your requirements, and hire experienced developers at an affordable range instantly.
FAQs: Web Apps
What is a web application?
Web apps can be defined as application programs that run on web servers and are easily accessible using a web browser.
What are 3 examples of a web app?
Google Docs, Amazon, and Gmail are some popular examples of web applications.
Is WhatsApp web a web app?
Yes, the WhatsApp that you access through the web browser is a web app.


.png)
.png)